 "Pourquoi les belles images de mon site Internet ne sont-elles pas utilisables pour ma plaquette ou mes affiches ?"
"Pourquoi les belles images de mon site Internet ne sont-elles pas utilisables pour ma plaquette ou mes affiches ?"
Parce qu'un écran, quel qu'il soit, présente une densité (ppp ou dpi) de 72 à 96 points (pixels) tous les 2,54 cm (1 pouce).
Une presse d'imprimerie offset utilise 300 points par pouce ! On parle de résolution de l'image.
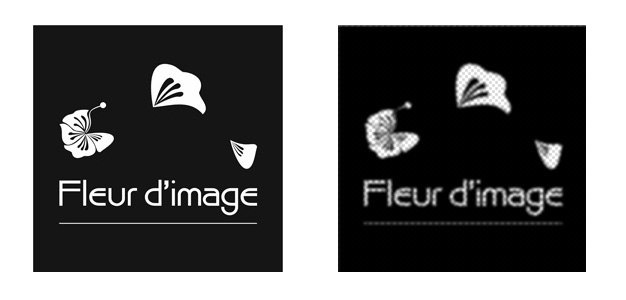
Du coup, notre belle image verra ses 72 malheureux pixels grossis 4,16 fois sur le papier.
L'image sera donc "pixellisée" : vous savez, les petits carrés qui ressemblent à un tricot trop étiré !
À l'inverse, une image de qualité "pré-presse" sera facilement adaptée à la résolution d'un écran sans perte de qualité.
Conclusion : faites des photos en tenant compte de leurs dimensions finales sur papier et en 300 dpi. Conservez ces fichiers. En "rééchantillonnant" ces images pour le web, elles seront prêtes pour votre site. L'inverse est rigoureusement impossible, hélas !
"Que signifie "OPTIMISER" une image pour le Web ?"
Même si le débit du web est bien plus vaste et rapide qu'auparavant, une image étant constituée de points complexes (emplacements, couleurs, transparences, etc...), elle peut demander plusieurs secondes pour arriver sur l'écran.
Pour diminuer ces temps d'attentes dûs au "poids" de l'image (en Méga octets ou Kilo octets), il est nécessaire de la travailler. Ces opérations s'appellent "l'optimisation".
Optimiser une image pour le web, c'est diminuer sa taille, sa résolution, le nombre de ses couleurs (format GIF) ou la compresser avec un algorythme comme le JPEG, par exemple...
